How to Find the Hex Color of an Image
Find HEX Codes From Your Brand Photos
This post may contain affiliate links. I may receive a commission for purchases made through these links at no cost to you.
Choosing a color palette can sometimes be difficult. You may have already taken some photos that you love and want those colors to be your brand colors. Well, here is a way to find your HEX codes within your brand photos.
If you're not familiar with Photoshop or just need a really simple and easy way to find the HEX code for a color palette this will be the route you want to take. This is a free resource where you can upload your image and get the HEX codes of all the colors within your image.
Upload your Image to Image Color Picker
Go to the site imagecolorpicker.com and upload your favorite brand photo from your session. Once you have uploaded your image it will display exactly like the photo below. A color palette will be at the bottom of the image and the HEX codes will display to the right. Click on any color and the HEX code will appear. You can also drag your mouse over the image and click on other colors within the image to generate the hex code.
Be sure to write them down as you will not want to forget the #hexcode number.

Import your HEX codes into your Squarespace website
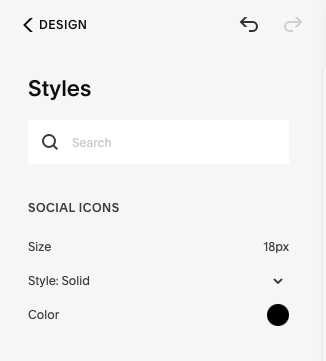
Next, you'll want to take one of your HEX codes and put it into your Squarespace Site Styles to customize your website. Go to Design > Site Styles

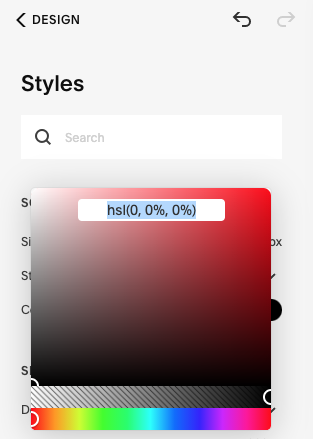
As an example, I am going to select the black circle which is the current color for my Social Icons. Click on the circle and the color box will pop up like below. Select the hsl color, delete it, and put in your new HEX code.


Import your brand colors into CANVA Pro
In CANVA Pro you can create a color palette and always have your brand colors on hand. Go to the sidebar and click on BRAND KIT. Click on the plus sign and then write in your HEX code. Now you have all of your brand colors easily accessible when you are creating your content! When you click to change your colors in your graphics, your brand colors will pop up making it so easy to add your brand colors.
And there you have it, your new social icons color using your HEX code from your brand photo. Be sure to SAVE them!
Remember, you don't have to search just your own brand photos. Take photos and screenshots of everything that inspires you! You can upload any image to imagecolorpicker.com and find those exact color HEX codes to use on your Squarespace website and in CANVA for all the content you create.
Branding, Design Tips, Photography, Web Design Tips
branding tips, brand photography, website design, quick tips, squarespace website tips, squarespace website design, hex codes, find hex codes in photos, how to change colors in squarespace, adding hex codes, finding hex codes, biz tips, personal branding tips
How to Find the Hex Color of an Image
Source: https://www.cre8cure8.com/blog/find-hex-codes-brand-photos
0 Response to "How to Find the Hex Color of an Image"
Post a Comment